
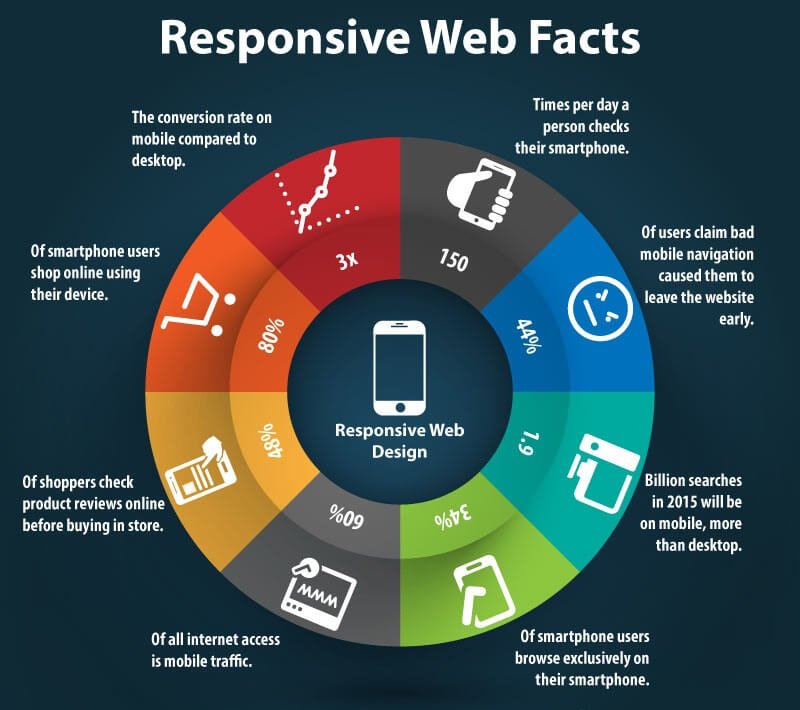
Responsive web design is essential for several reasons, especially in the current digital landscape. Here are some key reasons why responsive web design is crucial:
Multi-Device Compatibility:
- With the proliferation of various devices, such as smartphones, tablets, laptops, and desktops, users access websites from different platforms. Responsive design ensures that your website looks and functions well on all devices, providing a seamless user experience.
Improved User Experience:
- A responsive website adapts to the screen size and resolution of each device, optimizing the layout and content presentation. This leads to a better user experience, reducing the need for users to zoom in or scroll horizontally.
Search Engine Optimization (SEO):
- Search engines, particularly Google, prioritize mobile-friendly websites in their rankings. A responsive design is a key factor in SEO, and having a mobile-friendly site can positively impact your search engine rankings.
Cost-Effectiveness:
- Maintaining a single responsive website is more cost-effective than managing multiple versions of a site for different devices. It streamlines development, content management, and updates, saving both time and resources.
Easier Maintenance:
- With a responsive design, you only need to update content once, and changes are reflected across all devices. This simplifies maintenance and ensures consistency in the information presented on your site.
Increased Mobile Traffic:
- The use of mobile devices to access the internet has surpassed desktop usage. A responsive website caters to the growing mobile audience, helping you reach a broader user base and potential customers.
Faster Page Loading:
- Responsive designs are optimized for speed, ensuring faster page loading times on mobile devices. This is crucial for retaining visitors and preventing them from abandoning your site due to slow loading.
Google’s Mobile-First Indexing:
- Google has shifted to mobile-first indexing, meaning it primarily uses the mobile version of a website for indexing and ranking. Having a responsive design aligns with Google’s preference for mobile-friendly sites.
Future-Proofing:
- As new devices with varying screen sizes and resolutions emerge, a responsive design provides a level of future-proofing. Your website can adapt to new technologies without requiring a complete overhaul.
Consistent Branding:
- A consistent and cohesive brand experience is crucial for building trust and recognition. Responsive design ensures that your brand elements, messaging, and overall aesthetics remain consistent across all devices.
Social Media Sharing:
- Users often share content on social media using mobile devices. A responsive design ensures that shared links lead to a user-friendly and visually appealing experience, regardless of the device used to access the link.
In summary, responsive web design is essential for adapting to the diverse landscape of digital devices, providing an optimal user experience, improving SEO, and ensuring cost-effective and efficient website management.